웹개발 강의에 이어서 앱개발 강의까지 수강하게 됐다.
내가 만들어보고 싶었던 앱을 위해 열심히 배워봐야 겠다.
Java Script 는 크롬 브라우저 개발자 도구(F12)를 통해 수업
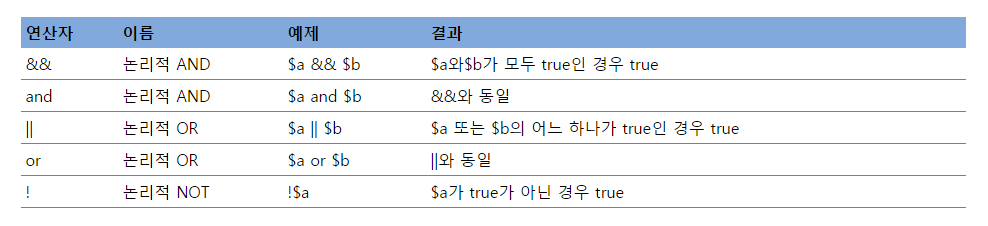
참고) 논리연산자

- 기초문법 1. 변수
- 변수선언 방식
let first_name = 'bob' // snake case라고 합니다.
또는,
let firstName = 'bob' // camel case라고 합니다. 회사마다 규칙이 있죠.
과 같이, 쉽게 알아볼 수 있게 쓰는 게 중요합니다.
다른 특수문자 또는 띄어쓰기는 불가능합니다!
- const 변수 선언(변경할 수 없는 고정값을 만들고 싶을 때)
const value_fix = '값';
value_fix = '변경한 값';
console.log(value_fix) // const로 선언한 변수엔 새로운 값을 재 할당(다시 입력!) 할 수 없습니다.
- 기초문법 2. 리스트(배열),딕셔너리(객체)
- 리스트 : 순서를 지켜서 가지고 있는 형태
let a_list = [] // 대괄호로 표현
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
- 딕셔너리(객체): 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 중괄호로 표현
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력
let b_dict = {'name':'Bob','age':21}
//bob 이름을 꺼낼땐 두 가지 방식으로 값을 꺼낼 수 있습니다.
b_dict['name']
b_dict.name
둘다 똑같이 딕셔너리의 키값에 접근하여 값을 꺼내옵니다.
let Air = {list_count : 25, RESULT : {CODE: 000 , MESSAGE : "처리되었습니다"}}딕셔너리 안에 딕셔너리 사용가능
- 기초문법 3. 함수
*기본제공함수
**예를 들면, 나눗셈의 나머지를 구하고 싶은 경우**
let a = 20
let b = 7
a % b = 6
**또, 모든 알파벳을 대문자로 바꾸고 싶은 경우**
let myname = 'spartacodingclub'
myname.toUpperCase() // SPARTACODINGCLUB
**또, 특정 문자로 문자열을 나누고 싶은 경우 1**
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail -> 우리가 알고 싶었던 것!
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmail -> 간단하게 쓸 수도 있다!
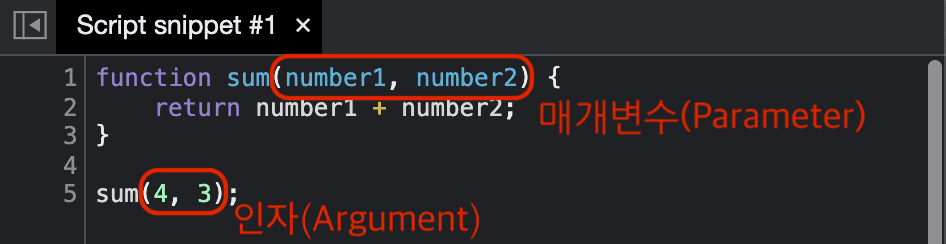
* 함수선언
- 기본 형식
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);
- 예시
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('num1: ', num1, ', num2: ', num2);
//return 으로 값을 돌려주는, 뱉는 구조로 변수에 값을 전달 할 수도 있습니다.
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3
let result = sum(10,10)
console.log(result) // 20
- 함수의 원리
const a = 1;
const b = 2;
const sum = a + b;
위 작업을 함수로 변환 했을때 아래 형식으로 나타낼 수 있음
function add(a, b) {
return a + b;
}
const sum = add(1, 2);
console.log(sum);- 또다른 표현 방식(리터럴 방식) (function a() 라고 적지 않고 let a = function() 으로 나타낼 수 있음)
let a = function(){
console.log("리터럴 방식 이라고 합니다");
}
a()

- 기초문법 4. 조건문, 반복문
- 조건문
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)
AND , OR 조건
// AND 조건은 이렇게
function is_adult(age, sex){
if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
// 참고: OR 조건은 이렇게
function is_adult(age, sex){
if (age > 65 || age < 10) {
alert('탑승하실 수 없습니다')
} else if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
is_adult(25,'남')
- 반복문
for (let i = 0; i < 100; i++) {
console.log(i);
}
for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행됩니다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다.
- 그러나 위처럼 숫자를 출력하는 경우보다는, 반복문은 주로 리스트와 함께 쓰입니다.
let people = ['철수','영희','민수','형준','기남','동희']
// 이렇게 하면 리스트의 모든 원소를 한번에 출력할 수 있겠죠?
// i가 1씩 증가하면서, people의 원소를 차례대로 불러올 수 있게 됩니다.
for (let i = 0 ; i < people.length ; i++) {
console.log(people[i])
}
리스트도 그냥 리스트가 아닙니다! 딕셔너리가 들어간 리스트와 찰떡이죠
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
// 이렇게 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있고,
for (let i = 0 ; i < scores.length ; i++) {
if (scores[i]['score'] < 70) {
console.log(scores[i]['name']);
}
}
// 이렇게 하면 점수가 70점 미만인 사람들의 이름만 출력할 수도 있습니다.
참고 : 문자열과 변수를 나란히 적고 싶을 때 사이에 + 기호를 붙여준다
ex) let name = 민수
console.log("이름" + name + "입니다");
- 앱개발에 자주 쓰이는 Javascript -1
👉 기존에는 함수를 선언하기 위해서 function 키워드를 사용했습니다. 이를 화살표 함수 (Arrow Function) 문법으로도 선언이 가능합니다.
funtion 대신에 화살표(=>)로 대체 !
[기존 방식]
let a = function() {
console.log("function");
}
a();
* 소괄호() => 중괄호{} 형식 /중괄호 안에 함수가 하나일 경우 중괄호 쓰지 않고 함수명() 으로 대체 가능 ex. ()=>popup()
[최신 방식]
let a = () => {
console.log("arrow function");
}
a();.
| let sum = (a, b) => a + b; |
=
| let sum = function(a, b) { return a + b; }; |
👉 딕셔너리 키와 값을 빠르게 꺼내기! - 비구조 할당
//객체
let blog = {
owner : "noah",
url : "noahlogs.tistory.com",
getPost() {
console.log("ES6 문법 정리");
}
};
//기존 할당 방식
let owner = blog.owner
let getPost = blog.getPost()
//비구조 할당 방식
let { owner, getPost } = blog;
//각각 blog 객체의 owner , getPost() 의 데이터가 할당
//blog의 키 값과 이름이 같아야 해요!
//(예 - owner가 아니라 owner2를 넣어보세요! 아무것도 안 들어온답니다.)
**** 앞으로 리액트 네이티브 앱을 만들며 가장 많이 사용할 방식****
//함수에서 비구조 할당 방식으로 전달된 딕셔너리 값 꺼내기
**let blogFunction = ({owner,url,getPost}) => { *// blog변수의 딕셔너리 값을 가져올때
console.log(owner) 따로 변수 만들고 가져올 필요 없이
console.log(url) 중괄호 쓰면 변수 선언과 동시에 값을 가져온다.
console.log(getPost()) + 화살표함수로 funtion 쓸필요없이 blogfuntion을 함수 선언*
}
blogFunction(blog)** // blog라는 변수 자체를 함수 값으로 사용 가능
+ 비구조할당 예시추가
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
function print(hero) { //hero 자리에 변수를 입력하면 그에 맞는 변수의 값을 찾아 출력//
const text = `${hero.alias}(${hero.name}) 역할을 맡은 배우는 ${hero.actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);=
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
function print(hero) { //hero 자리에 변수를 입력하면 그에 맞는 값을 찾아 출력//
const { alias, name, actor } = hero;
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);=
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
function print({ alias, name, actor }) {
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);function print(hero) {
const text = `${hero.alias}(${hero.name}) 역할을 맡은 배우는 ${hero.actor} 입니다.`;
function print(hero) {
const { alias, name, actor } = hero;
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
function print({ alias, name, actor }) {
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
모두 같은 문장이며 객체(딕셔너리)의 키 값을 빠르게 꺼내고 싶을때 중괄호를 사용해 비구조할당(=객체구조분해)
형식으로 간단하게 표현 가능
- 앱개발에 자주 쓰이는 Javascript -2
👉 자바스크립트 안에서 줄바꿈을 자유롭게! - 리터럴
느낌표 옆에 있는 키인 백틱 ( ` ) 을 이용하여 문자열을 + 기호 없이 간단히 처리할 수 있습니다. 또한 백틱 ( ` ) 안에서는 여러 줄의 줄바꿈도 자유롭게 사용 가능합니다.
const id = "myId" ;
const url = `http://noahlog.tistory.com/login/${id}` ;
const message = "줄바꿈을 하려면 \\n 이 기호를 써야 했죠!"
const message = ` 줄바꿈도 마음대로
사용이 가능합니다. `
👉 딕셔너리를 짧게 만들어보기! - 객체 리터럴
[기존 방식]
var name = "스파르타";
var job = "developer";
var user = {
name: name,
job: job
}
console.log(user);
//{name: "스파르타", job: "developer"}
[최신 방식]
var name = "스파르타";
var job = "developer";
var user = {
name,
job
}
console.log(user);
//{name: "스파르타", job: "developer"}
객체(딕셔너리)에서 키와 값의 명칭이 같다면 한번만 써도 된다.
- 앱개발에 자주 쓰이는 Javascript -3
👉 map 함수사용 - 리스트의 길이값을 몰라도 되며, 변수안의 값과 몇번째에 있는 값인지 까지 나타내 줌
* 기본 형식
arr.map(callback(currentValue[, index[, array]])[, thisArg])
기존 for 반복문
let numbers = [1,2,3,4,5,6,7];
for(let i=0; i<numbers.length; i++){
console.log(numbers[i]);
}
-> for문은 앱개발에서 잘 안쓰임
👉 for문은 리스트의 길이 값을 알아야 했습니다.
map은 리스트의 길이값을 몰라도 되며, for와는 반대로 리스트안에서 몇 번째에 있는 값인지 순서를 알려줍니다.
let numbers = [1,2,3,4,5,6,7];
numbers.map((value,i) => { //그냥 value변수에 리스트가 순서대로 저장됨
console.log(value,i)
})
// 아래와 같다는 점! 눈치 채셨나요?
numbers.map(function(value,i) {
console.log(value,i)
})
//1 0
//2 1
//3 2
//4 3
//5 4
//6 5
//7 6
+ filter 함수
기본형
arr.filter(callback(element[, index[, array]])[, thisArg])-> 리스트를 순회하며 조건 확인 후 조건을 만족하는 값들로 구성된 새로운 리스트를 리턴함
arr 자리에 변수명입력
참고)
let numbers = [1, 4, 9]
let parameters = numbers.filter((num, index, arr) =>
{console.log(num, index, arr)})
// 결과
1 0 [ 1, 4, 9 ]
4 1 [ 1, 4, 9 ]
9 2 [ 1, 4, 9 ]
(num자리) element : 처리할 현재 요소(값),
index (Optional) : 처리할 현재 요소의 인덱스(배열 번호),
array (Optional) : filter를 호출한 배열.
숙제 : filter 함수로 '포도'만 들어 있는 podo_list 리스트 구현해보기
▼내가한것
let fruit_list = ['사과','감','감','배','포도','포도','딸기',
'포도','감','수박','딸기']
function fruit(value) {
return value == '포도';
}
let podo_list = fruit_list.filter(fruit);
console.log(podo_list);-> filter 함수의 element 자리에 fruit 라는 함수를 따로 만들어 집어넣고 그 함수의 조건에 맞는 list만 출력되게 만듬
▼답안
let fruit_list = ['사과','감','감','배','포도','포도','딸기',
'포도','감','수박','딸기']
let podo_list = fruit_list.filter((f)=>{
return f == '포도'
})
console.log(podo_list) //['포도','포도','포도']
-> fruit_list.filter((f) f에 fruit_list의 요소들이 하나씩 담기게 되고
f가 포도면 podo_list에 새로 만들어진 리스트를 저장(훨씬 깔끔함)
참고) if(f == "딸기") count += 1
-> if뒤에 한줄이면 중괄호 없이 사용가능
'코딩수강일지 > 팀스파르타 앱개발 종합반 수업일지' 카테고리의 다른 글
| 앱개발 종합반 4주차 수강일지 (0) | 2022.08.17 |
|---|---|
| 앱개발 종합반 3주차 - useState 추가 정리 (0) | 2022.08.09 |
| 앱개발 종합반 3주차 수강일지 (0) | 2022.07.16 |
| 앱개발 종합반 2주차 수강일지 (0) | 2022.06.30 |



