- 서버
(하나의 프로그램 개념.
같은 컴퓨터에서 서버도 만들고, 요청(클라이언트)도 할수있음 → 로컬 개발환경) - 프레임워크 : 남이 짜둔 틀 안에서 자유롭게 코딩
라이브러리 : 남이 짜둔 걸 갖다쓰는거(간단하게) - Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있습니다.
* API만들기
Get요청
* 서버(API = 은행창구)
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
⠀
@app.route('/')
def home():
return render_template('index.html')
⠀
@app.route('/test', methods=['GET']) // 1.브라우저로부터 해당주소의 요청이 들어오면
def test_get():
title_receive = request.args.get('title_give')
//2. "request.args.get('title_give')" 부분을 "봄날은간다"로 바꿔주고
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'}) //3. return 값을 반환해 준다
⠀
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
⠀
* 브라우저
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response) //4. response로 받아와 출력
}
})
post요청
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
123
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
* 서버/클라이언트 만드는 순서
(0. 데이터가 있으면 데이터베이스에 모아주는작업)
- 폴더 내 static, templates 폴더 만듬(스펠링 그대로)
- 파이썬 파일(보통 app.py이름으로 만듬) / templates폴더안에 html 파일(index.html) 만듬
2-1. 라이브러리(flask, pymongo등 다운) - 클라이언트와 서버 확인하기
- 서버 만들기
- 클라이언트 만들기
- 완성 확인하기


- 모든 프로젝트는 API를 설계하는것이 가장 먼저임
- meta 태그 : 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들

* Post복습
- 서버
@app.route('/memo', methods=['POST'])
def saving():
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
// 1.클라이언트로 부터 url_give, comment_give 데이터를 받아와 각각 receive에 저장해준다
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
// 2.url_receive에 저장된 url 값에 requests라이브러리를 이용해 해당 url의 데이터를 요청해 data에 저장한다
soup = BeautifulSoup(data.text, 'html.parser')
// 3.BeautifulSoup을 이용해 data의 코드를 파싱이 용이해진 html상태로 soup에 저장한다
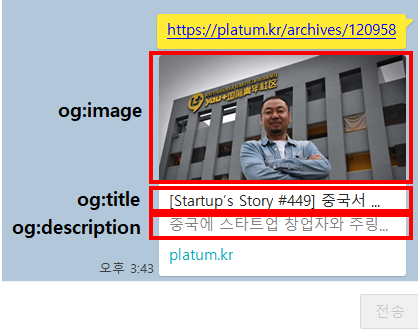
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
// 4.저장된 코드중 meta태그의 property 값을 각각 title,image,desc변수에 저장해준다.
doc = {
'title':title,
'image':image,
'desc':desc,
'url':url_receive,
'comment':comment_receive
}
db.articles.insert_one(doc)
// 5.딕셔너리의 형태로 각각 title,image,desc,url,comment 키값을 붙여 데이터베이스에 저장해준다
(articles 자리에 아무이름이나 입력해도 Robo 3T collection에 자동으로 해당 명칭의 폴더가 생성된다)
return jsonify({'msg':'저장이 완료되었습니다!'})
// 6.저장이 잘 되었으면 msg를 return 해준다
- 클라이언트
function postArticle() {
let url = $('#post-url').val()
let comment = $('#post-comment').val()
// 1. post-url,comment 태그에 입력된 값을 받아와서 각각 저장한다
$.ajax({
type: "POST",
url: "/memo",
data: {url_give:url, comment_give:comment},
// 2. 저장된 url,comment를 give 붙여 서버에 전달해준다
success: function (response) {
alert(response["msg"]);
// 3. 전달이 잘 됐으면 서버로부터 msg 값을 받아서 alert 해준다
window.location.reload() // 4. *새로고침 해주는 코드
}
})
}
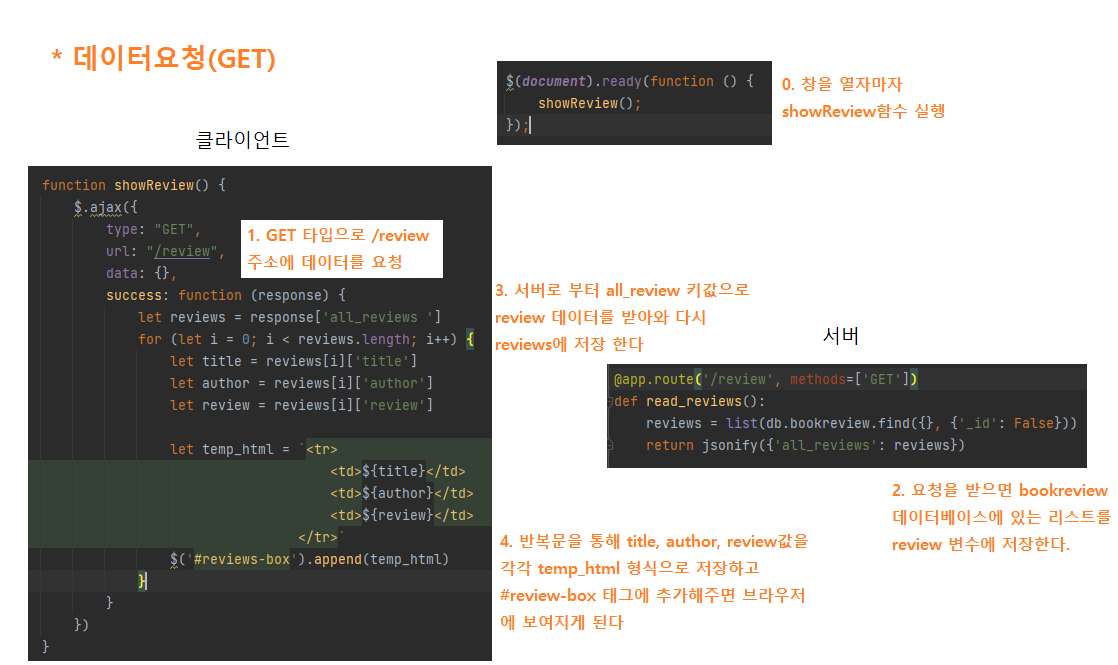
* Get복습
- 서버
@app.route('/memo', methods=['GET']) // 1.클라이언트로부터 GET요청을 받으면(주소 : /memo)
def listing():
articles = list(db.articles.find({}, {'_id': False}))
// 2.articles collection내의 딕셔너리를 find{}(모두) 가져와서 articles에 저장한다.
return jsonify({'all_articles':articles})
// 3.클라이언트에게 데이터를 전달해주기위해 json형식(dictionaly,list의 조합)으로 return 해준다
- 클라이언트
function showArticles() {
$.ajax({
type: "GET",
url: "/memo", // 서버에게 요청 할 주소
data: {},
success: function (response) {
let articles = response['all_articles']
// 1.서버로부터 all_articles키 값으로 데이터를 받아서 articles변수에 저장한다.
for (let i = 0; i < articles.length; i++) {
// 2.articles의 길이만큼 반복문을 돌려 각각의 데이터를 변수에 저장한다
let title = articles[i]['title']
let image = articles[i]['image']
let desc = articles[i]['desc']
let url = articles[i]['url']
let comment = articles[i]['comment']
let temp_html = `<div class="card">
<img class="card-img-top" src="${image}" alt="Card image cap">
<div class="card-body">
<a target="_blank" href="${url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`
// 3.card형식의 틀안에 각각의 데이터들을 넣어준다
$('#cards-box').append(temp_html)
// 4.cards-box라는 태그에 temp_html(카드형식)의 변수를 추가 해준다
}
}
})
}
</script>'코딩수강일지 > 팀스파르타 웹개발 종합반 수업일지' 카테고리의 다른 글
| 웹개발 종합반 3주차 수강일지 (0) | 2021.12.19 |
|---|---|
| 웹개발 종합반 2주차 수강일지 (0) | 2021.12.18 |
| 웹개발 종합반 1주차 수강일지 (0) | 2021.12.18 |
| 웹개발 종합반 5주차 수강일지 (0) | 2021.12.13 |
